An Astro-nomically Awesome New Site
Terrible pun, but what’s an Astro?
This site is built using Astro, a content-based web framework and SSG. It calls itself “The web framework for content-driven websites” - and it wasn’t lying! I had a fun experience building this blog with it.
Previous attempts
Prior to this version of the site, there were multiple attempts at one.
Hugo + PaperMod

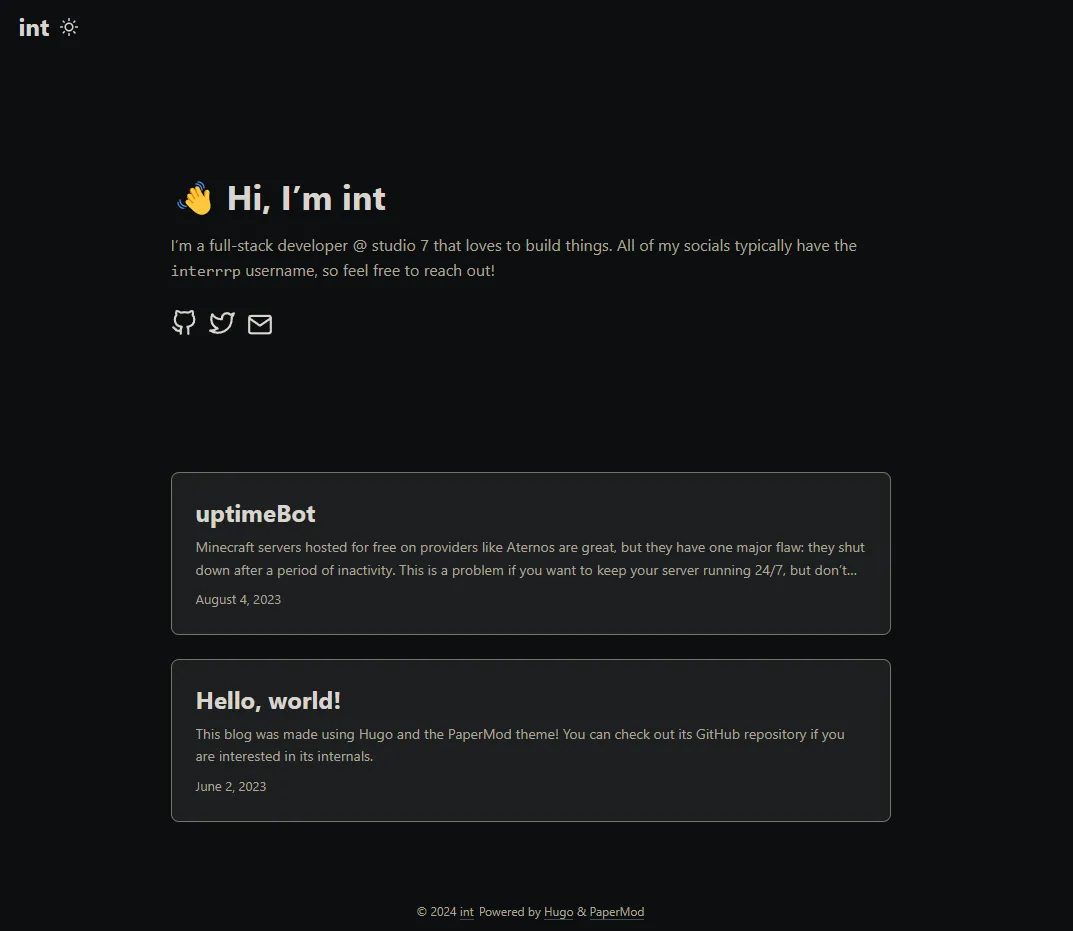
One of the first attempts at a site involved a static site generator (SSG), Hugo, and a minimal theme, PaperMod.
In my opinion, it looked pretty bad because of the color scheme. I also didn’t like Hugo because of its configuration system; I can’t remember what the exact problems were, but I only remember that it was a pain to configure.
React + TailwindCSS

The second iteration involved a static site built with React and TailwindCSS. It used Vite for the bundling, minification, etc.
This one wasn’t so bad, except for the fact that it had almost nothing on it. At some point after I built the site, I realized that this setup with React and Tailwind was overkill for such a small page. This led me to rewrite it in vanilla HTML, CSS, and JS.
Vanilla HTML, CSS, and JS
No screenshot for this one as it is exactly the same as the second iteration.
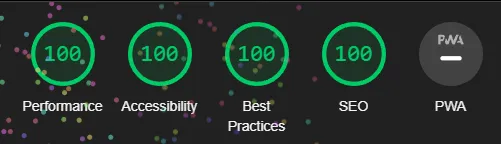
I rewrote the React and TailwindCSS site in vanilla HTML, CSS, and JS without any developer tooling. This led to 100% Lighthouse scores:

Eventually, I realized that this site was useless. It provided literally no content for visitors.
Astro (this one)
The current (and hopefully final!) version of this site is built with Astro. No words for this one, just explore the site yourself 😄
Conclusion
Astro is an awesome web framework!
Astro: The web framework for content-driven websites